Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 파이썬
- 장고
- 장고로 ERP
- qpa_plugin
- 재고 관리
- optimization page
- channels
- orm 최적화
- tensorflow
- pyside6
- 페이지 최적화
- django role based
- django erp
- django drf
- pip 오류
- Python
- django rank
- qwindows.dll
- django test
- ERP
- query 최적화
- django
- Self ERP
- materialized
- pyside6 ui
- uiload
- QApplication
- pip 설치
- 중량 관리
- test drive development
Archives
- Today
- Total
취미삼아 배우는 프로그래밍
ASP.Net Core Blazor WASM 도전기(로그인 폼) 본문
아
ASP.Net Core Blazor WebAssembly
다른건 다 이해하겠는데 솔직히 이름이 너무 길다
검색난이도가 빡센거 같다.

유튜브 보고 대충 만들어봤다.
www.youtube.com/watch?v=S9AonrrIuLE
이 아저씨가 설명을 되게 잘한다.
대충의 코드
@page "/auth/register"
@layout AuthLayout
@using FreeBlazorApp.Shared
<div class="row">
<div class="col-12">
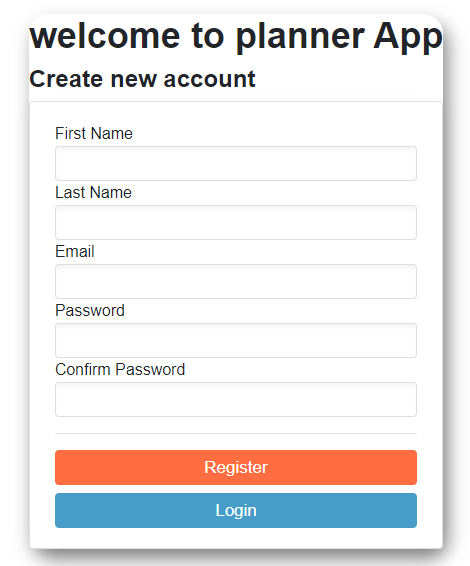
<h2>Create new account</h2>
<EditForm Model="model" OnInvalidSubmit="RegisterUser">
<RadzenCard>
<DataAnnotationsValidator />
<ValidationSummary />
<label>First Name</label>
<RadzenTextBox @bind-Value="model.Firstname"></RadzenTextBox>
<label>Last Name</label>
<RadzenTextBox @bind-Value="model.Lastname"></RadzenTextBox>
<label>Email</label>
<RadzenTextBox @bind-Value="model.Email"></RadzenTextBox>
<label>Password</label>
<RadzenTextBox @bind-Value="model.Password"></RadzenTextBox>
<label>Confirm Password</label>
<RadzenTextBox @bind-Value="model.ConfirmPassword"></RadzenTextBox>
<hr />
<RadzenButton ButtonType="Radzen.ButtonType.Submit"
Text="Register"
ButtonStyle="Radzen.ButtonStyle.Primary"
class="btn-block mr-2" />
<RadzenButton ButtonType="Radzen.ButtonType.Button"
Text="Login"
ButtonStyle="Radzen.ButtonStyle.Secondary"
class="btn-block mr-2" />
</RadzenCard>
</EditForm>
</div>
</div>
@code {
RegisterRequest model = new RegisterRequest();
public void RegisterUser()
{
}
}
이거는 AuthLayout
@inherits LayoutComponentBase
<div class="middle-box">
<h1>welcome to planner App</h1>
@Body
</div>
이거는 CSS
.middle-box {
margin: auto;
margin-top: 150px;
box-shadow: 5px 10px 18px #888888;
border-radius: 20px;
}
뭔가 코드를 블로그로 써내기가 어려운것 같다.
근데 이 강좌의 큰 단점으로는
RestAPI를 만들어 놔야 다른 강의를 진행할 수 있다는 점인데,
이건 장고로 따로 만들어서 해야겠다,,
ㄷㄷ
'.Net Core Blazor WASM' 카테고리의 다른 글
| 배보다 배꼽이 더 큰가? (0) | 2020.07.15 |
|---|---|
| To Do List (0) | 2020.07.10 |
| Hello Blazor (0) | 2020.07.10 |
| C#도 모르는데 .Net Core를 하면 어떻게 될까? (0) | 2020.07.09 |
Comments



