| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 장고로 ERP
- channels
- QApplication
- Python
- django drf
- optimization page
- pip 설치
- qpa_plugin
- django rank
- uiload
- materialized
- 파이썬
- django test
- pyside6
- pyside6 ui
- django
- test drive development
- query 최적화
- 중량 관리
- tensorflow
- 페이지 최적화
- 장고
- pip 오류
- ERP
- django role based
- qwindows.dll
- Self ERP
- orm 최적화
- django erp
- 재고 관리
- Today
- Total
취미삼아 배우는 프로그래밍
Django로 개인 업무(ERP) 홈페이지 만들기-1 본문
최근 한 달 정도는 따로 개인프로젝트를 안하고 쉬었다.
장고가 무엇인가 딱 잊어버릴 때 쯤.. 갑자기 업무가 또 변경되려는것 같다. 그래서 지금 또 다른 개인 프로젝트를 시작하려한다.
부장님께서 말씀하셨다.
너가 이제 다른데 가는데 원격으로라도 일을 처리할 수 있게끔 시스템을 바꿔야할 것 같다.
아.. 부장님 바꿔야하는건 알겠는데 왜 하필 저일때인가요..
아무튼 일 편하게 하려면 모든 고통을 한 번에 끝내야 한다. 그래서 생각해 봤다.
0. 상황점검
1) 바꾸고자 하는건 무엇인가.
내가 하는 메인 업무는 기본제품의 생산 순서와 갯수를 도면을 보고 엑셀파일에다가 기입해서 생산라인에 프린트해다가 뿌리고 내가 정한 순서대로 잘 진행하고 있는지, 출하 업무에는 지장이 없는지를 확인하는게 메인이다. 근데 이걸 직접 가서 전달해야 한다. 매번. 무릎아파도 비가와도 눈이와도. 꼭 직접 프린트해서 들고가야한다. 지금보니 생각해 보니 되게 서럽네..
생각해보면 나혼자 편하자고 만드는거도 아니다. 협력업체도 함께 편해지면 좋겠지..
2) 그래서 필요한건?
도면을 보고 엑셀파일에 기입하는거기 때문에 도면파일은 있어야 할 듯 하다. 사용자가 도면을 업로드해야 가능한 부분이지 싶다.
1. 구상
그럼 도면 파일에 원하는 페이지만 추출하고 해당 제작번호 등의 정보를 따로 만들어 인쇄케만 하면 되겠지 싶다.

1) 어쨌뜬 장고
왠지 만드려는데 채널스가 마렵다. 웹소켓으로 실시간 소통을 통해서 확인하는게 있으면 좋을듯 하다. 그리고 웹소켓의 경우에는 로컬 프로그램으로 2차 우려먹기까지 가능하니 상당히 쓰임새가 많다고 할 수 있다.
2. 세팅
진짜 자잘자잘하게 세팅만 100번은 넘게 해본것 같다.
django-admin startproject config .
django-admin startapp standardwall
python -m virtualenv venv
venv\scripts\activate
(venv) pip install django channels쨋든 이런식으로 django 와 채널스를 설치해 준다.
그리고 제일먼저 할 것은
config/settings.py





그리고 위의 설정에 맞게 스태틱 폴더들을 만들어준다. 아래는 대충 정리해본 스태틱 설정의 쓰임새다.
| STATIC_URL | 스태틱 파일을 서빙할 중간 url |
| STATIC_APP_DIR | 각기 다른 앱이 갖고있는 스태틱 폴더를 정리 |
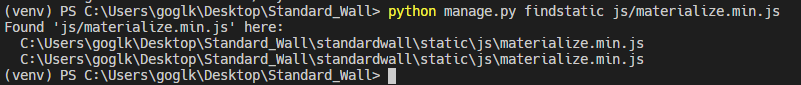
| STATICFILES_DIRS | 스태틱 폴더들의 리스트. findstatic 시 차례로 찾게됨. |
| STATIC_ROOT | 배포할 때 collectstatic시 스태틱 파일들이 모일 폴더 |
standardwall/static <
manage.py 레벨에 staticfiles 폴더 생성
코드 첨가
"""
Django settings for config project.
Generated by 'django-admin startproject' using Django 3.0.8.
For more information on this file, see
https://docs.djangoproject.com/en/3.0/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/3.0/ref/settings/
"""
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/3.0/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = '#######수정필요#######'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'standardwall',
'channels',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'config.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'config.wsgi.application'
ASGI_APPLICATION = 'config.asgi.application'
# Database
# https://docs.djangoproject.com/en/3.0/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/3.0/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/3.0/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.0/howto/static-files/
STATIC_URL = '/static/'
STATIC_APP_DIR = os.path.join(BASE_DIR, 'standardwall', 'static')
STATICFILES_DIRS = [
STATIC_APP_DIR,
]
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')그리고 Materialize를 사용할 계획이고 CDN을 쓰지않을 계획이다.
materializecss.com/getting-started.html
Getting Started - Materialize
Materialize comes in two different forms. You can select which version you want depending on your preference and expertise. To start using Materialize, all you have to do is download one of the options below.
materializecss.com
다운받아서 standardwall/static폴더에 풀어준다.

3. Base.html 작성

Base.html을 작성할 차례다.
Base.html은 Components들을 include해 구성할거고 일단은 navbar.html부터 만들었다.

www.color-hex.com/color-palette/424
Nav Bar Color Palette
Got it! This website uses cookies to collect information about how you interact with our website. We use this information in order to improve and customize your browsing experience and for analytics and metrics about our visitors. To find out more about th
www.color-hex.com
색에대한 감각이 없으니, 이걸 사용해야겠다.
base.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<link type="text/css" rel="stylesheet" href="{% static 'css/materialize.min.css' %}" media="screen,projection"/>
<link type="text/css" rel="stylesheet" href="{% static 'css/navstyle.css' %}"/>
<script type="text/javascript" src="{% static 'js/materialize.min.js' %}"></script>
<title>
{% block title %}
document_title
{% endblock title%}
</title>
</head>
<body>
{% block nav_bar %}
{% include "components/navbar.html" %}
{% endblock nav_bar %}
</body>
</html>
요게 이제 최저한의 세팅같다.

폴더 구조는 consumers와 views를 찢어서 관리하려 한다.
여러번 해보니까 view가 많아질수록 관리하기 너무 힘들더라.. 근데 consumer도 어떻게 보면 웹소켓에 대한 뷰니까 관리하기 어려워질듯 해서 찢었다.
더세팅할 부분은 많지만(MEDIA 등) 일단 요기까지 하고, 모델등을 작성해야겠다.
'파이썬(장고)' 카테고리의 다른 글
| Django로 개인 업무(ERP) 홈페이지 만들기-3 (0) | 2020.11.10 |
|---|---|
| Django로 개인 업무(ERP) 홈페이지 만들기-2 (0) | 2020.11.03 |
| Django로 ERP 근황 (1) | 2020.10.31 |
| Django REST Framework - Authentication(인증, 로그인, 뷰) (0) | 2020.07.17 |
| Generator를 사용해 다양한 깊이의 json 파싱 방법 (0) | 2020.05.15 |




